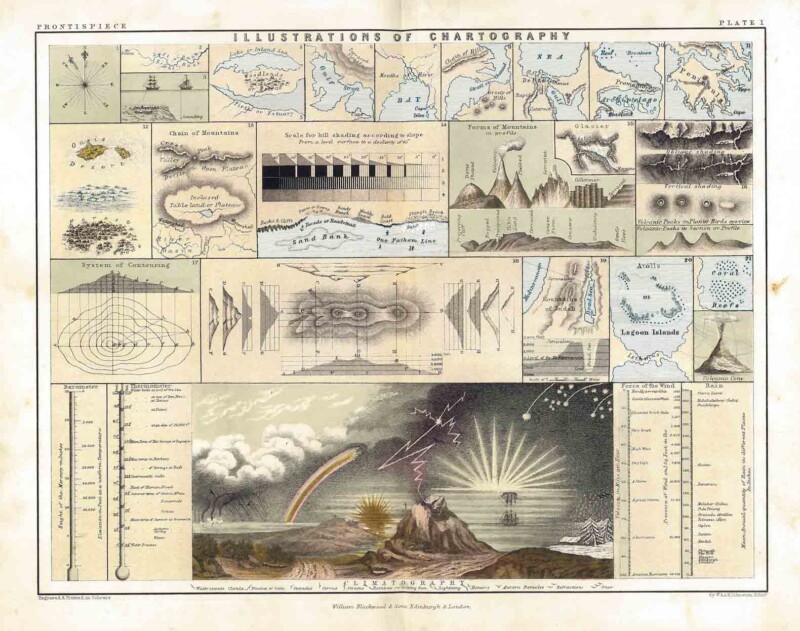
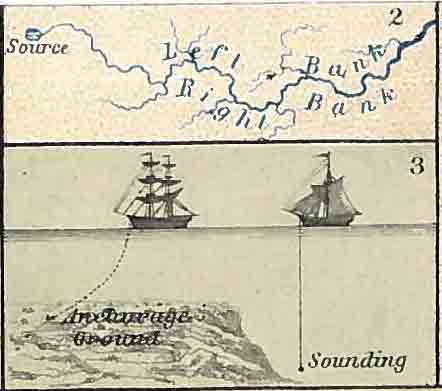
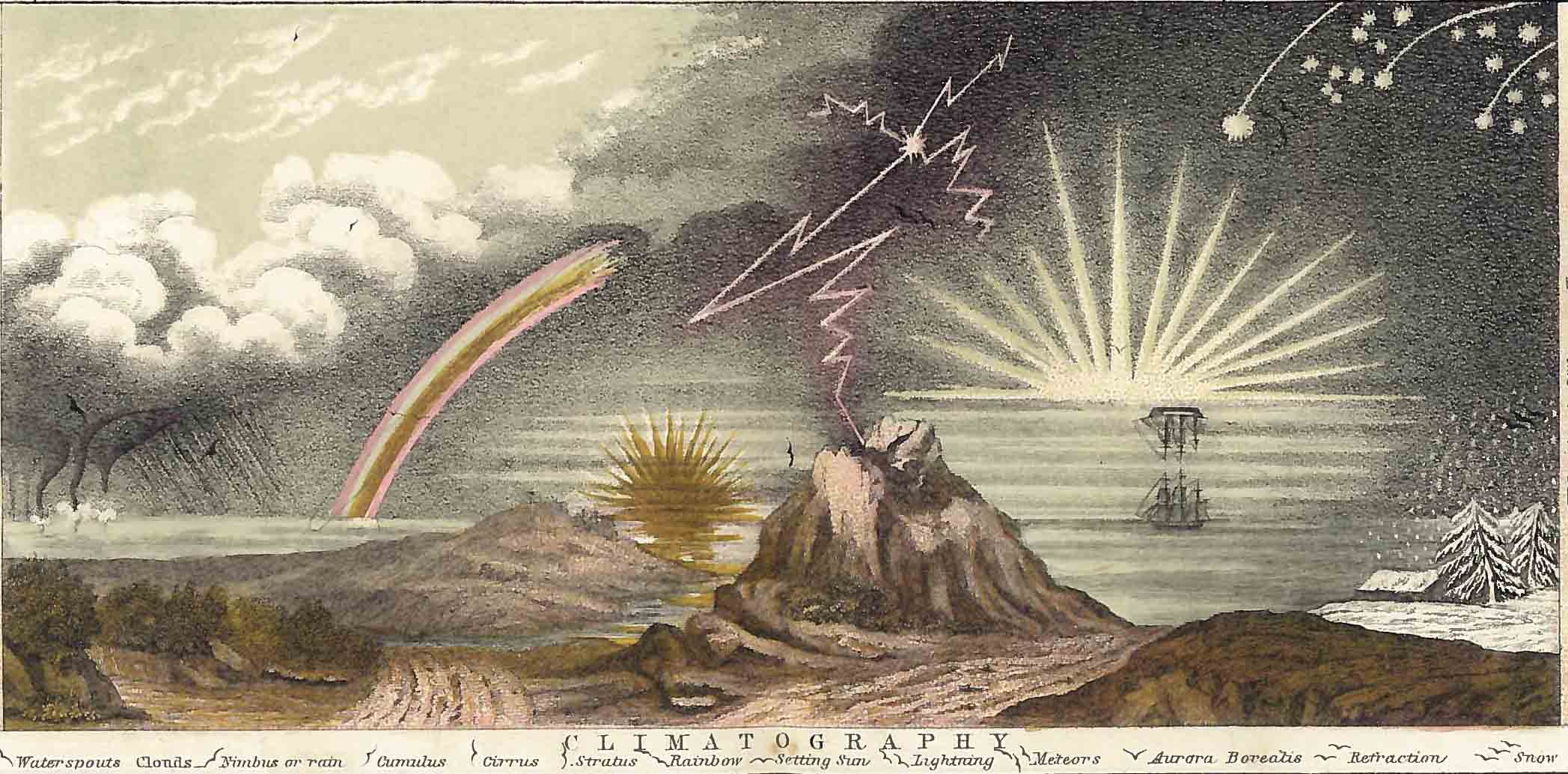
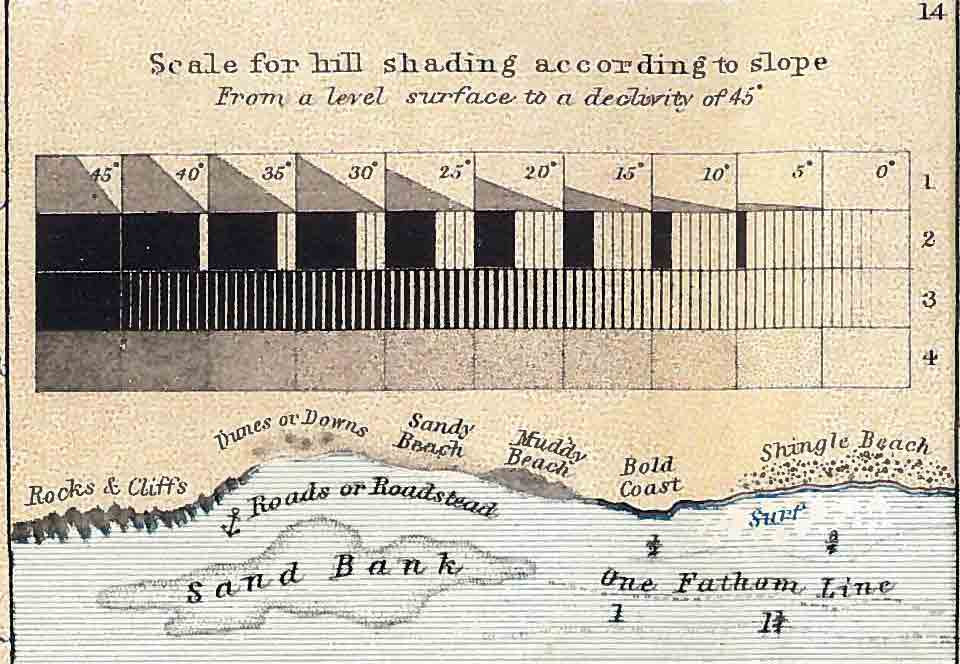
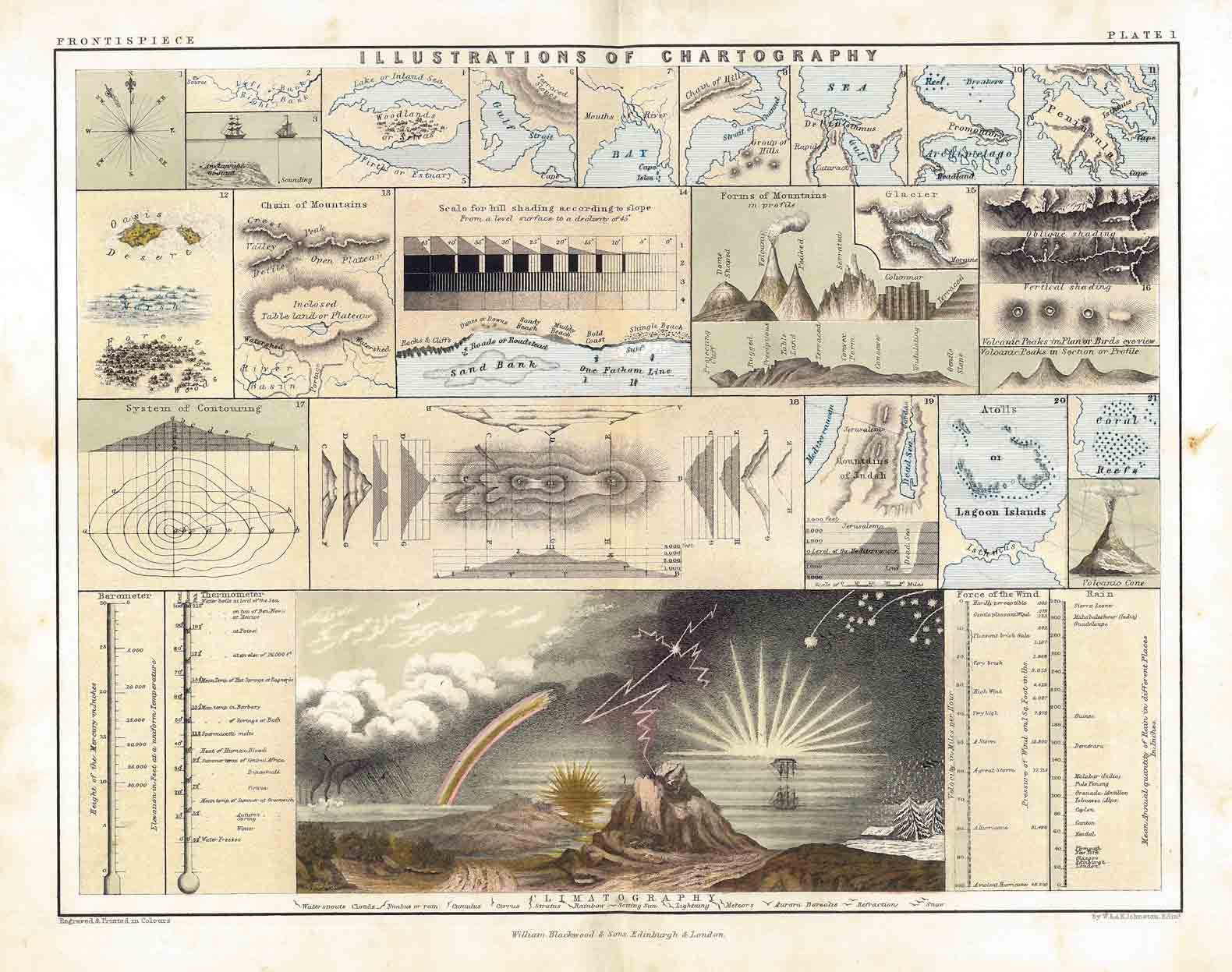
Illustrations of Chartography
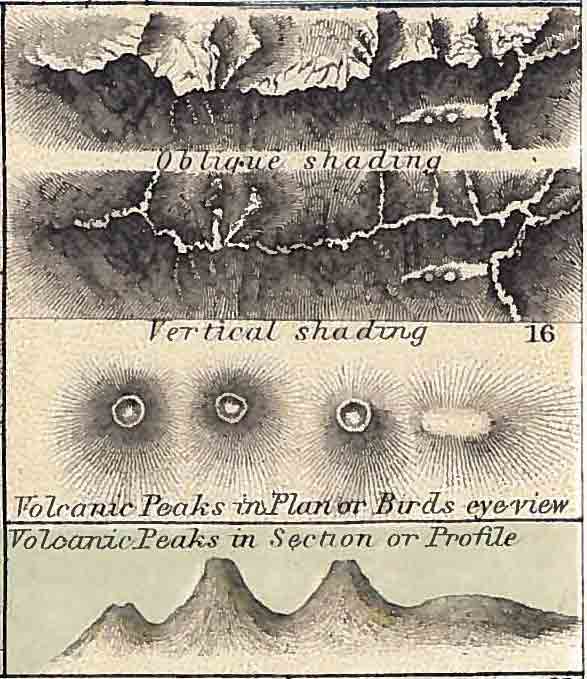
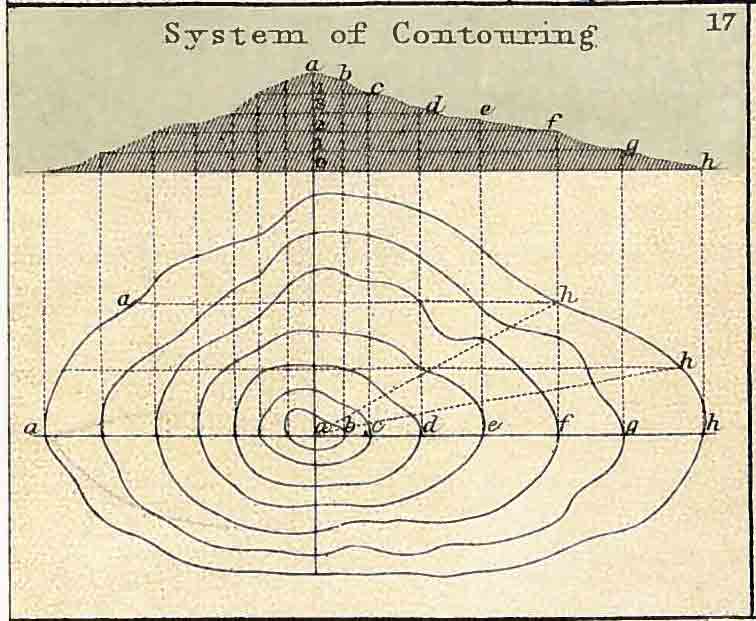
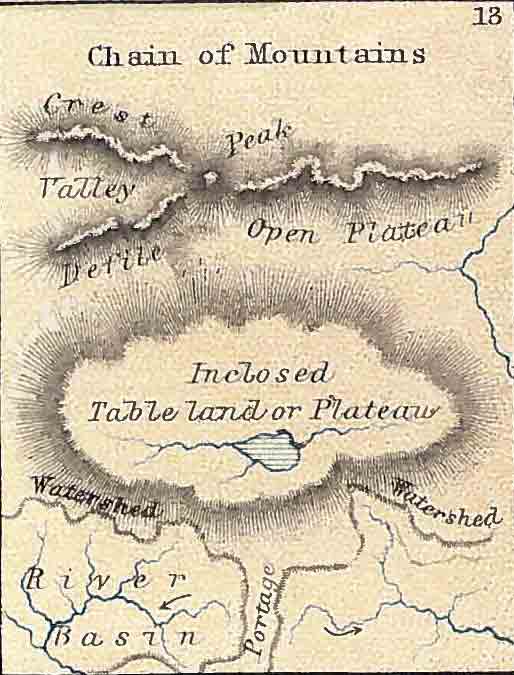
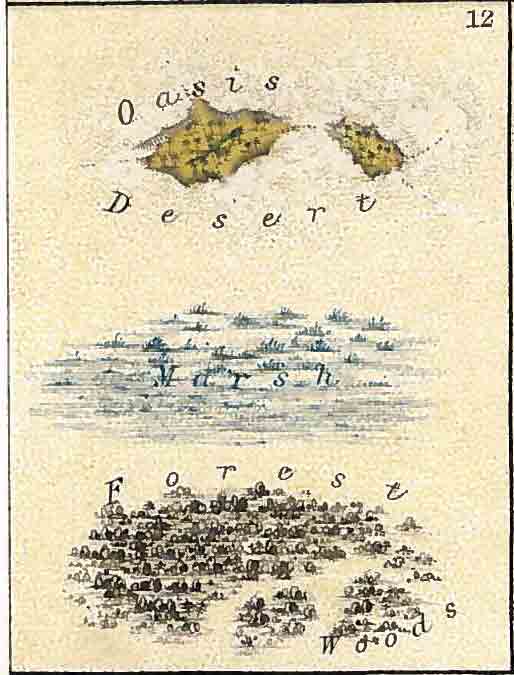
I discovered this on ebay last week and had to buy it. Entitled “Illustrations in Chartography” it shows a series of different cartographic (or chartographic?) techniques used in the “School Atlas of Physical Geography” by Alex K Johnston. You can see the full book here. It’s too good not to share.







Useful Geographic Datasets
There’s more data out there than ever before and I’m keen for students and researchers to make full use of it. Here are a number of my “go to” places for good data for geographers. This has a UK focus to reflect my interests.
UK Population Data
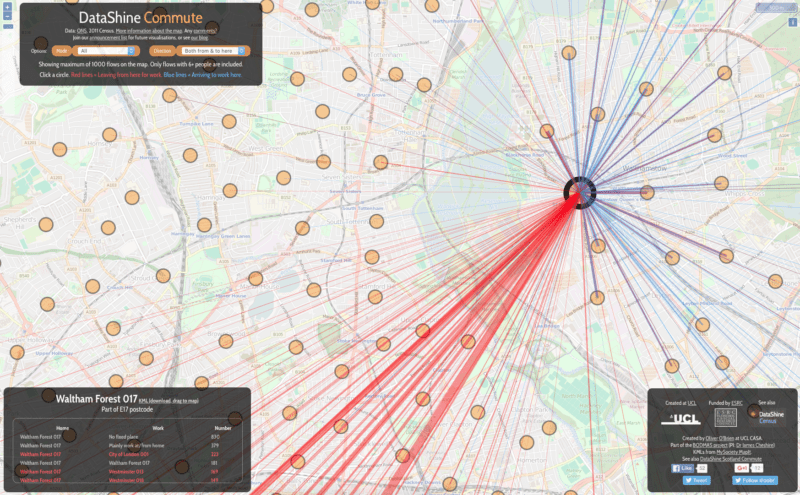
Datashine: This maps the 2011 Census for England and Wales – look out for the “Data” button on the bottom – this will give you a csv file for the data in front of you. For Scottish data see here.
Nomis: This is the official source of England and Wales census data but it isn’t for the faint hearted if you aren’t sure what you are looking for. It’s worth spending some time on though since the data available are the most comprehensive. Scottish census data come from here.
UK Data Service: This provides historic census data as well as some other interesting population datasets – like Nomis it’s slightly tricky to browse unless you know what you’re looking for.
ONS Data Explorer: Eng/Wales national statistics data.
Consumer Data Research Centre: Offers a wide range of datasets that are of relevance to those interested in consumer behaviour. It also has a lot of information of use to local authorities. The map portal works well too.
English Index of Multiple Deprivation (IMD), Scottish IMD, Welsh IMD
Datastores
These offer all kinds of great data – much of it with a geographical component.
London Datastore: Everything you need to know about London.
UK Govt Data store: Like the London Datastore but for the UK – a little trickier to navigate.
Global Datasets
Our World In Data: Very comprehensive data source – look out for the “Data” tab to the top right of the graphics.
UN Data: Lots of good global data here if you forgive the slightly dated interface.
EUROSTAT: For European data – a terrible interface to a lots of interesting datasets. Start with selecting a specific topic from the homepage and go from there.
Geographic Boundaries
UK Census Boundaries
ONS Geography Portal: Nice easy to use interface for the download of all kinds of boundary data required UK and European statistics.
Natural Earth: A great source of global boundary data as well as a great source of contextual data for base maps.
GADM: If you are looking for more granular boundaries at the global level this is your best bet.
7 Deadly Sins of (Academic) Data Visualisation
I was recently asked to deliver a days training on scientific data visualisation. I spent a while scanning through papers to pull out what I see as the “7 deadly sins” of academic data visualisation (there are probably many more) .
These sins are rooted in a lack of time and training, an underestimation of the importance of data visualisation for conveying results and/or no real interest in producing good graphics. Frankly these reasons are perfectly understandable and I am not expecting academics to achieve excellence in design – that’s what graphic designers spend years perfecting. Instead, I am suggesting that we could all take a second look at our graphics in the light of these sins just to make sure they are easily understood and showcase the results of our hard earned analysis.
Rather than pick on anyone in particular, I have opted to feature my own published graphics here. I’m proud to say these are all a few years old now!
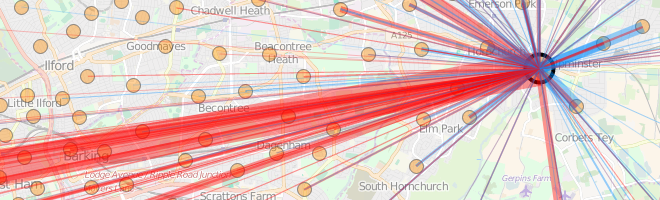
(1) The data dump

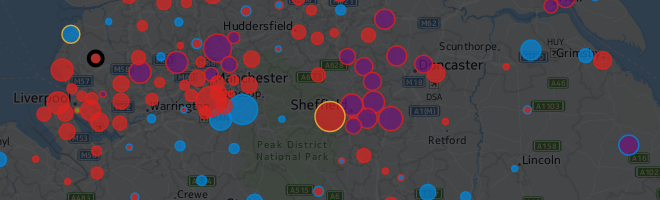
This is characterised by an attempt to show off the sheer volume or complexity of a dataset and manifests itself in overplotted points on graphs or enormous hairballs of interactions in network analysis. They often illicit an initial response of “oh wow that looks cool” but they are hard to understand. They make the point that the dataset is large and complex but that’s about it. The example above shows migration flows between countries in Europe. I picked it (and actually I don’t think it’s that bad) because it’s very hard to quantify interactions between countries amongst that mess of lines over France. Perhaps I could have used a chord diagram instead, or maybe small multiples for a selection of countries.
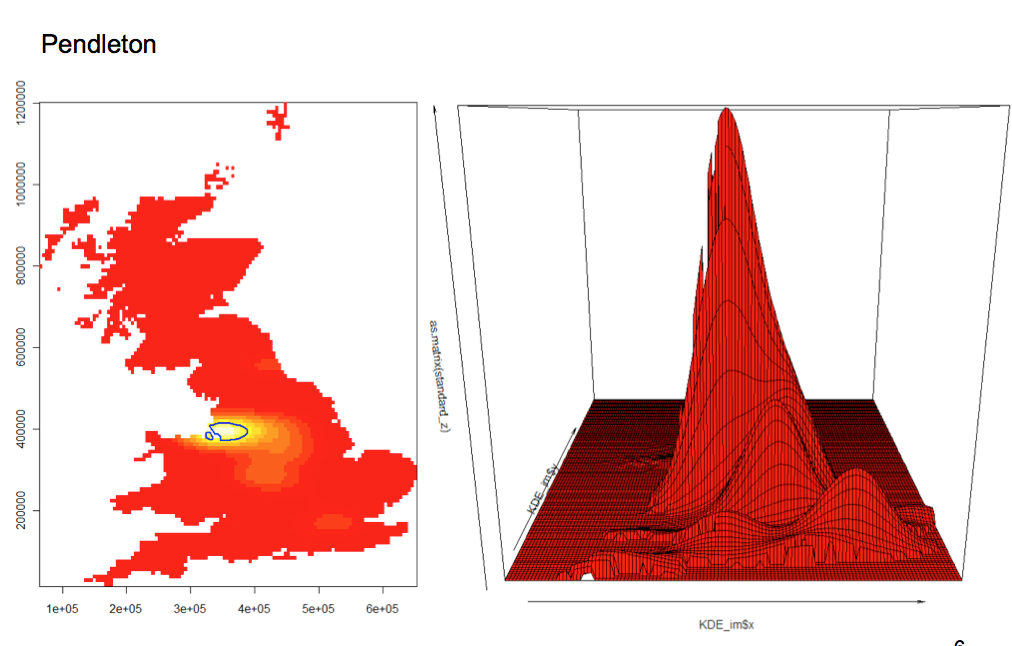
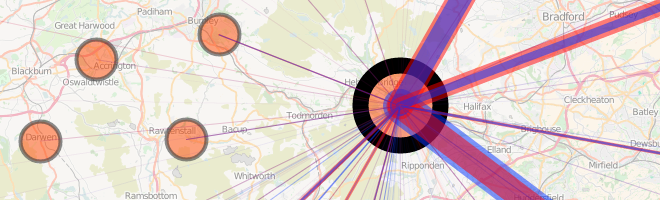
(2) 3D and (3) Duplication

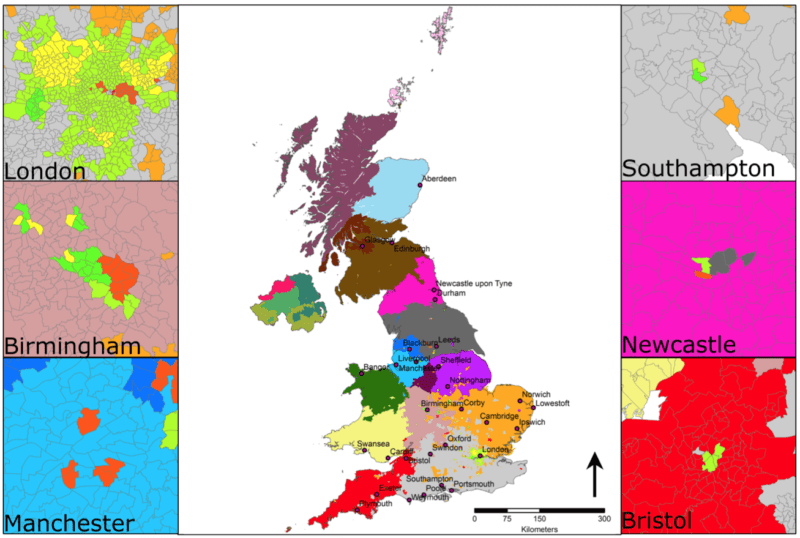
I’ve used this example – of the distribution of people with the surname “Pendleton” in Great Britain – to illustrate the sins of using 3D and duplicating information in two (or more) elements of the same figure. 3D plots take a lot of thought to work well in the static 2D environment of academic publications. You lose many of the benefits of the extra dimension since much of the data can become obscured or the sense of perspective screws up the perception of the increments along the axes. In my example you can see a series of humps over the areas of Britain where most of the Pendletons live – great! Except all the action north of the largest hump is lost.
To account for this I therefore felt obliged to commit the 3rd sin – that of duplication – in order to convey the full distribution. Both show essentially the same data and 2D does it better. With so little space for figures in articles it is important that each one is working hard for you – if there are overlaps in content/ data then seek to combine them.
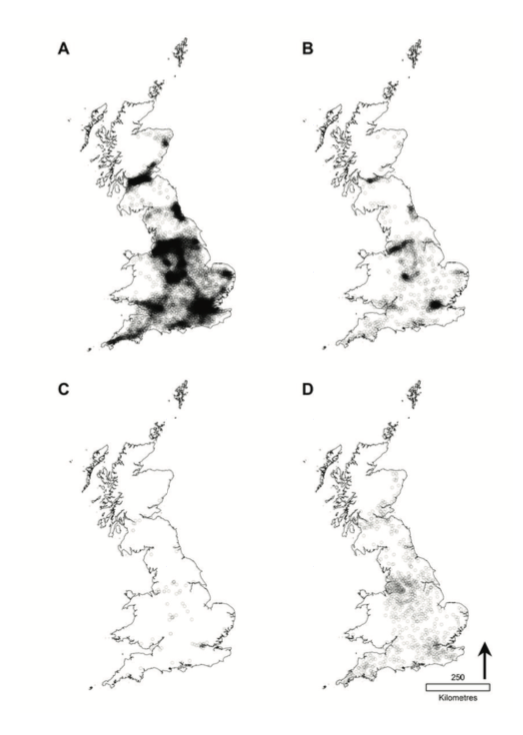
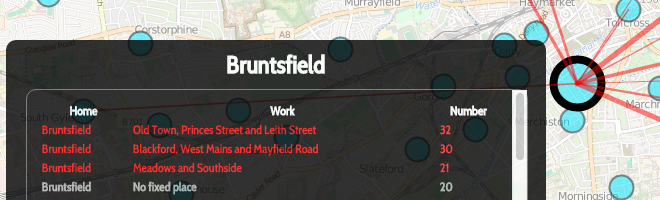
(4) Poor labeling

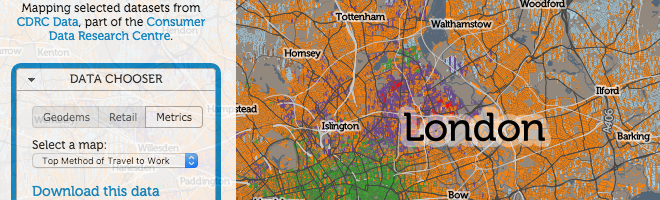
It is often the case that labels are left off graphics. Even the most basic scatter plot benefits from a label or two to highlight the most interesting data points. Well labelled plots make it much easier to explain the graphic in the caption or main text – it’s often the case that captions are filled with directions for the reader “see upper left” , “bottom right” etc etc these can often be avoided with a few well placed labels. The maps above clearly need labels – both for context (see below)- but also to help with interpretation. Map D, for example, shows toponyms so it could really benefit from me highlighting a few points by labelling the toponym they represent.
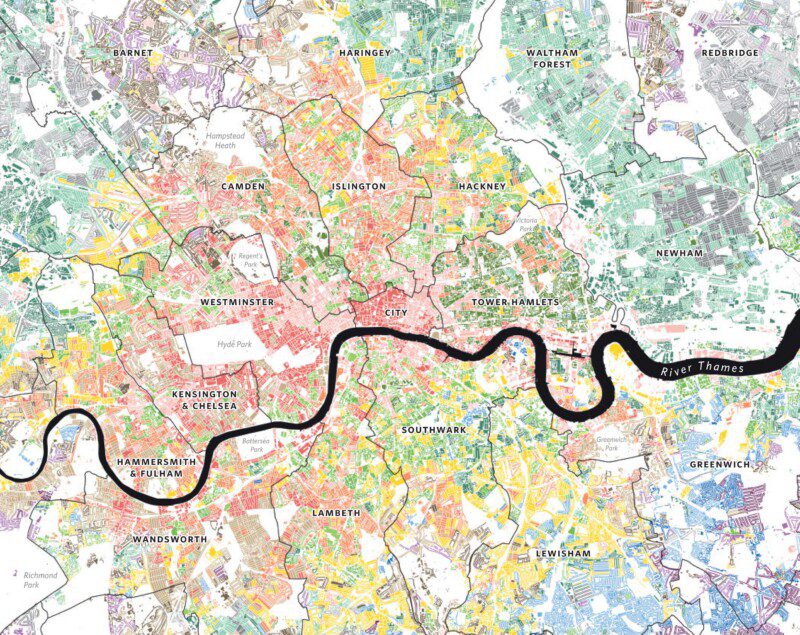
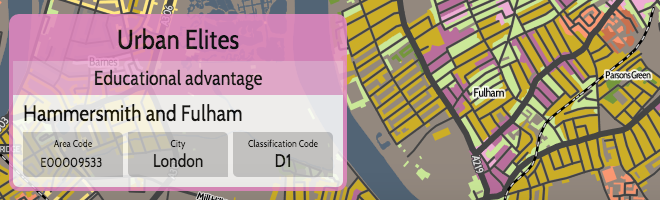
(5) Colour

I’m committing a multitude of sins with this map but I’d like to focus on colour. I think it’s still best to avoid colour where possible since black and white survives not just the printing but also the processing that journals often do to published graphics. As a rule rainbow colour palettes are pretty useless so should be avoided, as should colours that dominate (like my pink above). Certain disciplines seem to take a certain amount of pride in the number of colours they can cram on a graphic but people will struggle with more than 10. Try and keep the number of colours to a minimum, avoid clashes and take a look at websites such as Color Brewer for inspiration/ advice.
If a paper features a series of graphics it’s good to keep the same colours throughout. For example if red equates to a high value in the first graphic the reader will automatically assume the same rule applies throughout. If the colours jump around then that can cause unnecessary confusion.
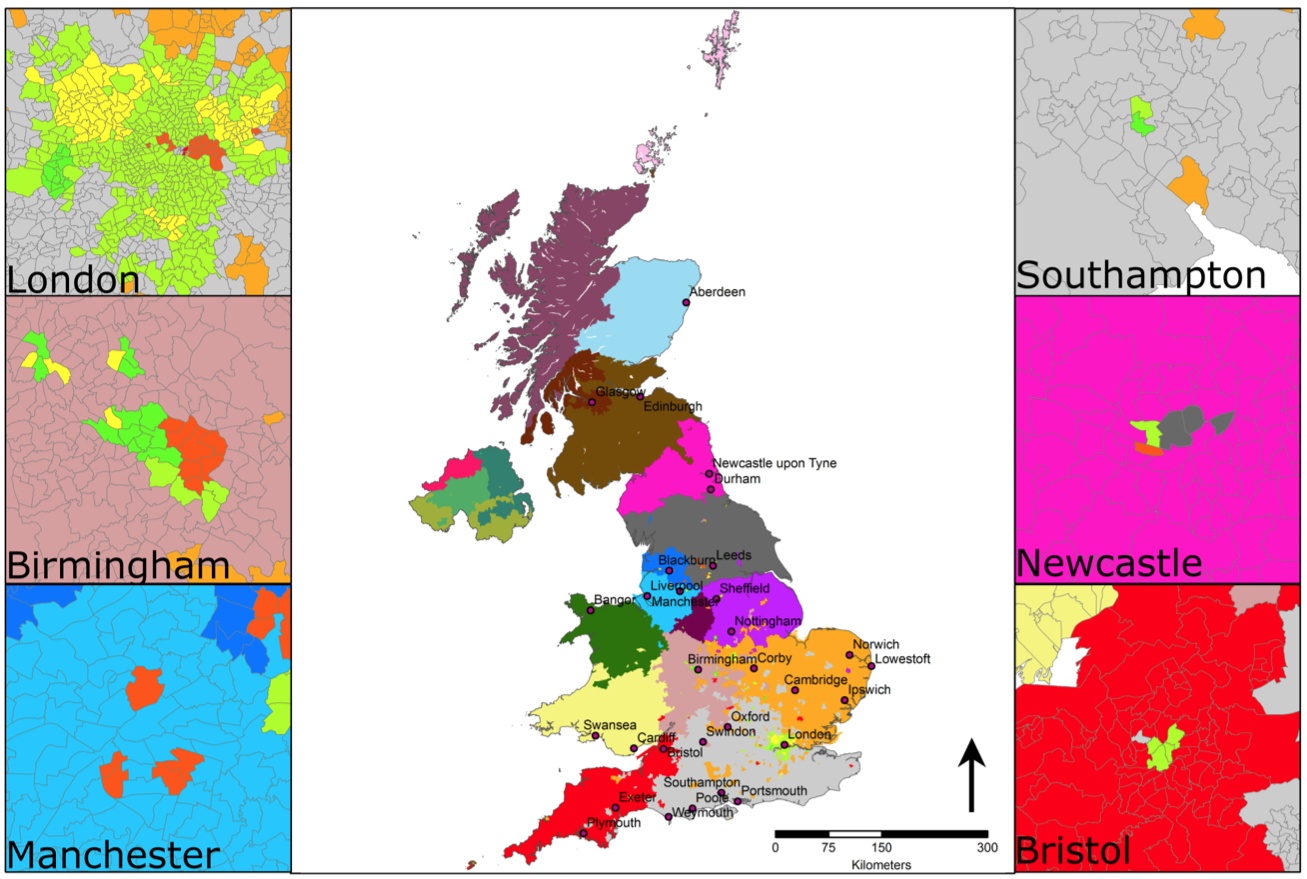
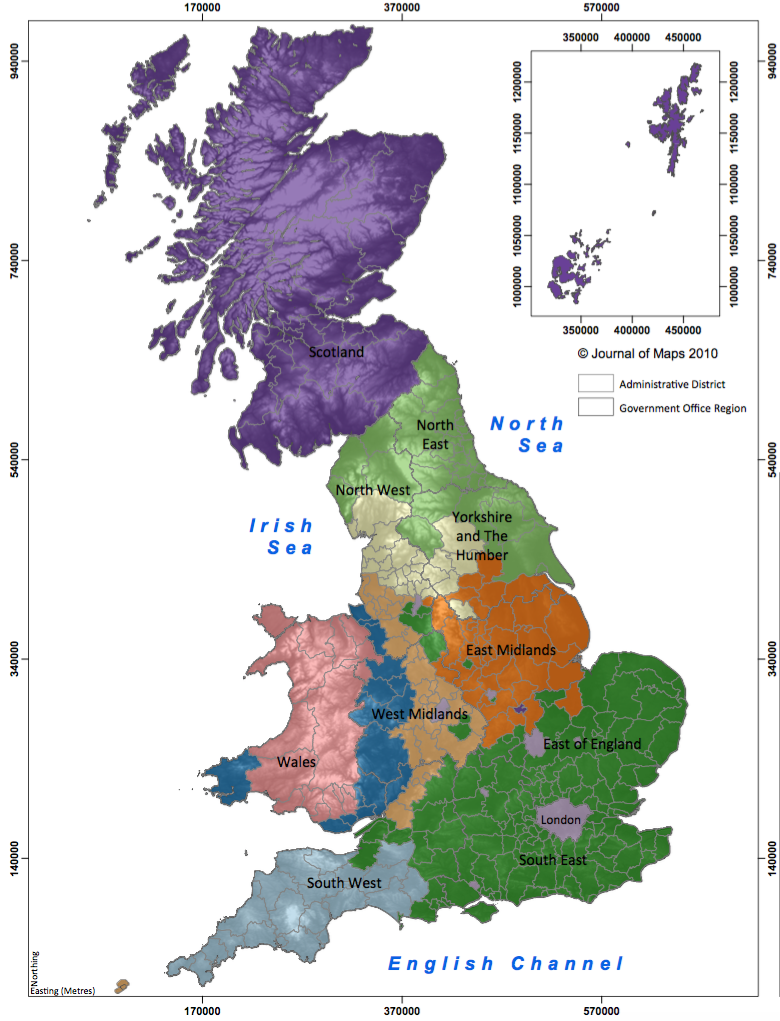
(6) Junk

“Chart junk” comes in any forms but it can be defined as anything on the graphic that is surplus to requirements or that gets in the way of its interpretation. Every element of the graphic needs a purpose, if it doesn’t have one – beyond you thinking it looks “cool” – then it can be best avoided. The map above shows the results of a demographic regionalisation of Britain – all it needs to show is the different coloured areas. There is no real reason for adding the terrain data, which actually alters the colours of each of the regions. The journal required a graticule but I would suggest that can go and I’m not sure the labels for theatre bodies add much either. The administrative units shown as grey lines clash with the regional colours but I think they are useful here so if I did this map again I’d recolour and keep them.
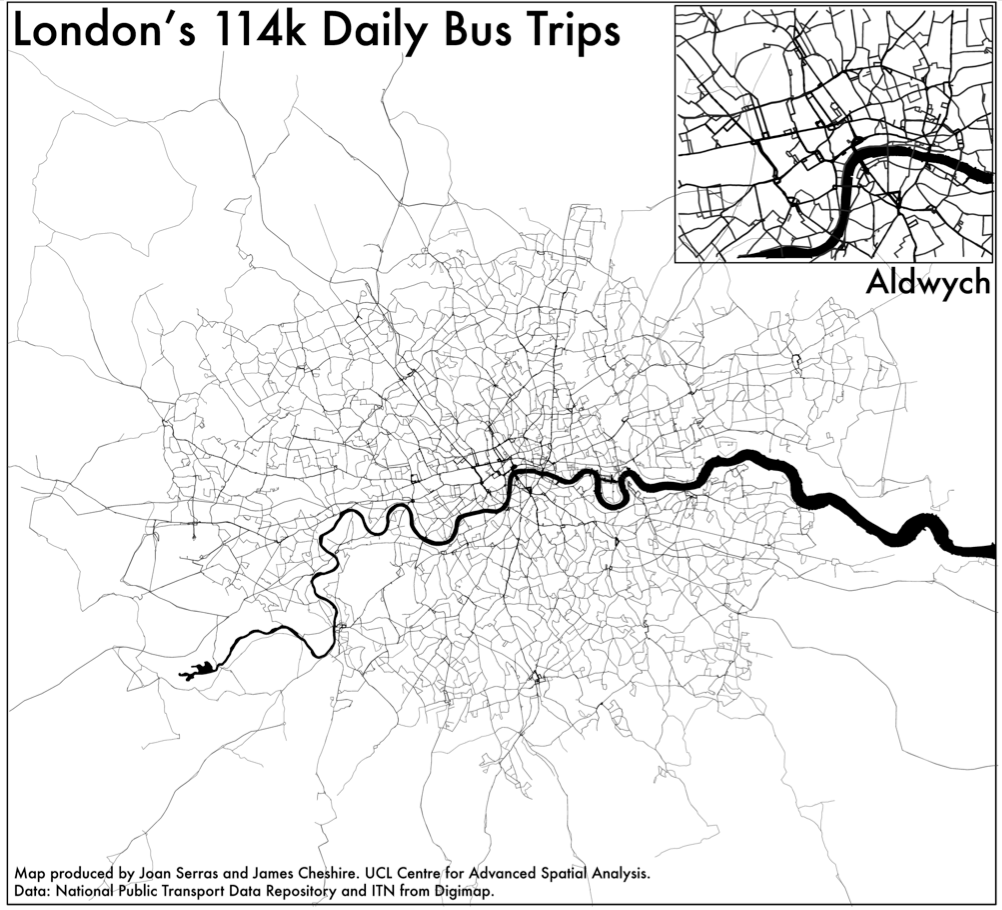
(7) Insufficient Context

This refers to the need to orientate the reader to the part of the world you are studying (in the case of maps) and also to the orders of magnitude the data may be referring to. Labels can help a lot here as can inset maps/ graphics to show the entire data distribution or the part of a country the figure refers to. Most readers won’t know the study area as well as you do so they’ll need some help with orientation etc. The map above, for example would benefit from a box to show where Aldwych is on the main graphic to help link it to the inset and it also needs a sense of scale because the extent of the map could be 10 miles or 100 unless you are familiar with London.
Mapping (historic) tracks in ggplot2
This tutorial was first published in “Geocomputation a Practical Primer“.
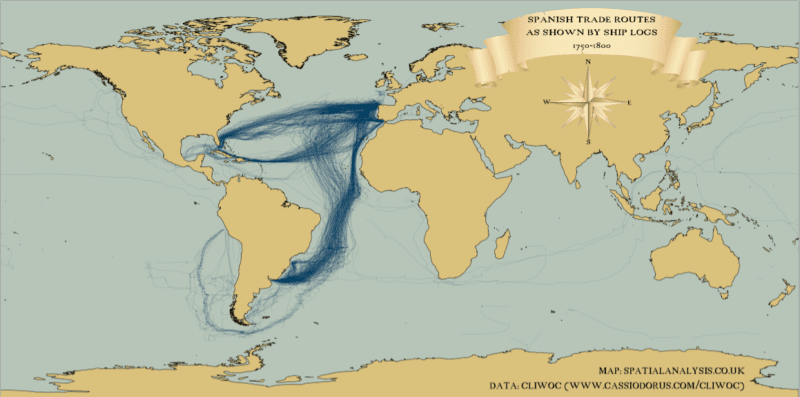
Here is a more complex example showing how to produce a map of 18th Century Shipping flows. The data have been obtained from the CLIWOC project and they represent a sample of digitised ships’ logs from the 18th Century. We are using a very small sample (link below) of the the full dataset, which is available from here. The example has been chosen to demonstrate a range of capabilities within ggplot2 and the ways in which they can be applied to produce high-quality maps with only a few lines of code.
Download the data.
As always, the first step is to load in the required packages and datasets. Here we are using the png package to load in a series of map annotations. These have been created in image editing software and will add a historic feel to the map. We are also loading in a World boundary shapefile and the shipping data itself. These need to be in your working directory.
library(rgdal)
library(ggplot2)
library(png)
wrld <- readOGR(".", "ne_110m_admin_0_countries")## OGR data source with driver: ESRI Shapefile
## Source: ".", layer: "ne_110m_admin_0_countries"
## with 177 features
## It has 63 fieldsbtitle <- readPNG("brit_titles.png")
compass <- readPNG("windrose.png")
bdata <- read.csv("british_shipping_example.csv")If you look at the first few lines in the bdata object you will see there are 7 columns with each row representing a single point on the ships course. The year of the journey and the nationality of the ship are also included. The final 3 columns are identifiers that are used later to group the coordinate points together into the paths that ggplot2 plots.
We first specify some plot parameters that remove the axis labels.
xquiet <- scale_x_continuous("", breaks=NULL)
yquiet <- scale_y_continuous("", breaks=NULL)
quiet <- list(xquiet, yquiet)The next step is to fortify the World coastlines and create the base plot. This sets the extents of the plot window and provides the blank canvas on which we will build up the layers. The first layer created is the wrld object; the code is wrapped in c() to prevent it from executing by simply storing it as the plot’s parameters.
wrld.f <- fortify(wrld, region="sov_a3")
base <- ggplot(wrld.f, aes(x = long, y = lat))
wrld <- c(geom_polygon(aes(group=group), size = 0.1, colour= "black", fill="#D6BF86", data=wrld.f, alpha=1))To see the result of this simply type:
base + wrldThe code snipped below creates the plot layer containing the the shipping routes. The geom_path() function is used to string together the coordinates into the routes. You can see within the aes() component we have specified long and lat plus pasted together the trp and group.regroup variables to identify the unique paths.
route <- c(geom_path(aes(long,lat,group = paste(bdata$trp, bdata$group.regroup, sep = ".")), colour="#0F3B5F", size = 0.2, data= bdata, alpha = 0.5, lineend = "round")) We now have all we need to generate the final plot by building the layers together with the + sign as shown in the code below. The first 3 arguments are the plot layers, and the parameters within theme() are changing the background colour to sea blue. annotation_raster() plots the png map adornments loaded in earlier- this requires the bounding box of each image to be specified. In this case we use latitude and longitude (in WGS84) and we can use these paramrters to change the png’s position and also its size. The final two arguments fix the aspect ratio of the plot and remove the axis labels.
base + route + wrld + theme(panel.background = element_rect(fill='#BAC4B9',colour='black')) +
annotation_raster(btitle, xmin = 30, xmax = 140, ymin = 51, ymax = 87) +
annotation_raster(compass, xmin = 65, xmax = 105, ymin = 25, ymax = 65) + coord_equal() + quietIn the plot example we have chosen the colours carefully to give the appearance of a historic map. An alternative approach could be to use a satellite image as a base map. It is possible to use the readPNG function to import NASA’s “Blue Marble” image for this purpose. Given that the route information is the same projection as the image it is very straightforward to set the image extent to span -180 to 180 degrees and -90 to 90 degrees and have it align with the shipping data. Producing the plot is accomplished using the code below. This offers a good example of where functionality designed without spatial data in mind can be harnessed for the purposes of producing interesting maps. Once you have produced the plot, alter the code to recolour the shipping routes to make them appear more clearly against the blue marble background.
earth <- readPNG("earth_raster.png")
base + annotation_raster(earth, xmin = -180, xmax = 180, ymin = -90, ymax = 90) + route + theme(panel.background = element_rect(fill='#BAC4B9',colour='black')) + annotation_raster(btitle, xmin = 30, xmax = 140, ymin = 51, ymax = 87) + annotation_raster(compass, xmin = 65, xmax = 105, ymin = 25, ymax = 65) + coord_equal() + quietDatashine: Mapping the UK Population
All the DataShine websites (except DataShine Election) are derived from a common codebase and use the OpenLayers 3 mapping platform to display a full-window slippy map, with user controls and key overlaid.
DataShine Census

DataShine ScotlandCommissioned by the National Records of Scotland.

DataShine Commute

DataShine Scotland Commute. Commissioned by the National Records of Scotland.

DataShine Region Commute

Great British Bike to Work

DataShine OAC

DataShine LOAC (for London)

DataShine COWZ-EW (for work)Commissioned by the University of Southampton.

DataShine Election

CDRC Maps Commissioned by the Consumer Data Research Centre.

Scottish Index of Multiple Deprivation (SIMD) MapCommissioned by the Scottish Government.

10×10: Bermondsey

Mapping London editors James and Ollie were invited earlier this year to create a drawing for the 10×10 charity auction taking place later this week in London. The auction is organised by Article 25, an architectural charity (we took part last year too) and each invited artist is assigned a grid square somewhere in central London, to act as a focal point for producing an artwork.
This year, our assigned square was in Bermondsey, just out from London Bridge Station and including Bermondsey Street and Tooley Street. It’s an area teeming with history, and one that has evolved rapidly recently. With that in mind, we wanted to focus on revealing the past in an unusual way, so we started with an old Ordnance Survey map, a scan of which was kindly loaned to us by the London School of Economics. We took the scan and reworked the colours and fonts, to give it a more contemporary look while still retaining the historic structure. The work is digitally printed onto a 60x60cm art canvas, then mounted on a simple wooden frame. The texture of the canvas blends nicely with the original building footprints that we have retained, and contrasts well with our modern colours. It is unique, an edition of 1!
For the caption, we wrote:
This artwork reinterprets an 1895 Ordnance Survey map of Borough/Bermondsey in a modern way, recolouring and highlighting key features to present a new view of a historic and culturally rich neighbourhood. When studying the original map, we were struck by the quantity and variety of industry present in the area 119 years ago. Each factory has been carefully relabelled in a modern font while retaining the old spelling. From leather tanning to chocolate making, by way of a brewery, the artwork invites the viewer to look again at a familiar part of London.
We are in illustrious company again this year, with submissions from famous names such as Anthony Gormley and Norman Ackroyd. But hopefully our own little piece will make a small contribution to the fundraising effort too. You can see the details of our artwork, and an online bidding page, on the 10×10 website.
The online auction ends at midnight tonight and the live auction is on Thursday at the Shard which is at the centre of this year’s 10×10 grid. Place your bids!

10×10 London: Land Water Land

Every year, for the last few years, Mapping London editors Oliver and James have been invited to create and submit an artwork for 10×10 London, a charity art auction organised by Article 25, the architectural development charity (originally called Architects for Aid). Being neither artists or architects, it is very flattering that we have been invited to contribute to this good cause. We create our submissions as “data driven” art, using geographical data, GIS and other software to produce the work, along with a large-format plotter and canvas paper, and a skilled canvas mounter (Miles) in the department drawing office.
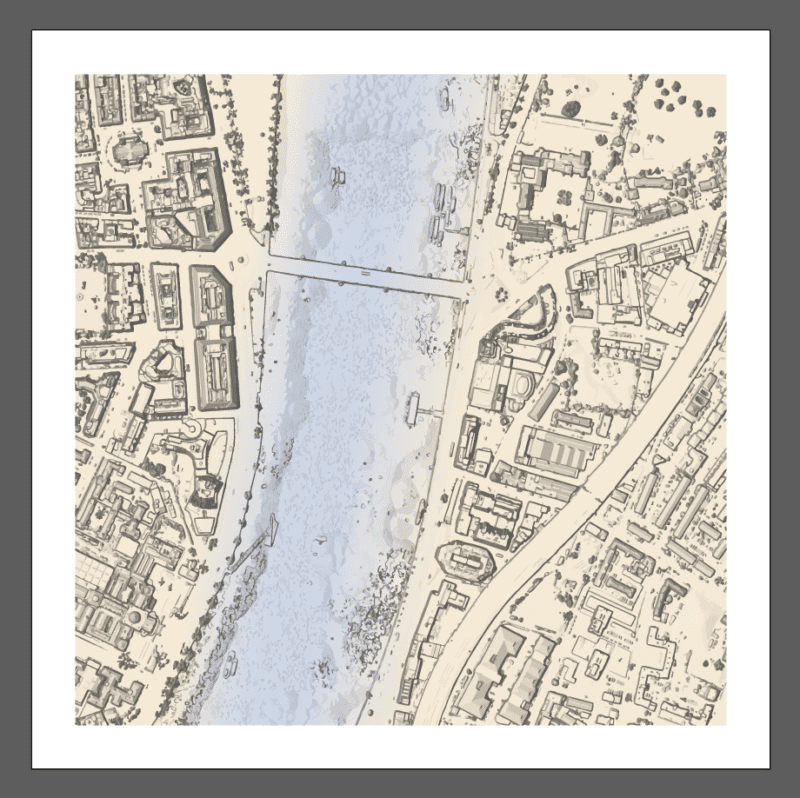
This year’s 10×10 project is themed “Drawing the River” and each participant is assigned a square alongside the River Thames in central London, to interpret in their own way and product an artwork from. Our square was near Lambeth Bridge, so we decided to utilise the Environment Agency’s huge and newly opened archive of LIDAR-derived digital elevation models (DEMs), which have just been released with an open data licence allowing for easy access and reuse.
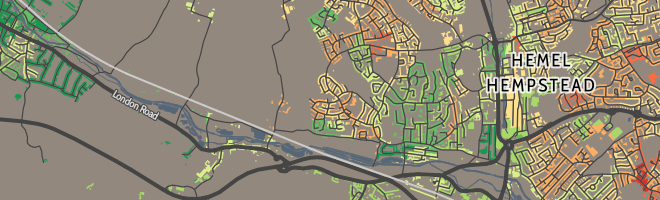
We downloaded the DTM (the DEM which includes buildings) of the area, which has the terrain heights at 50cm resolution (horizontal) and 0.1cm (vertical) and then used multidirectional hillshading to draw out the building structures and shapes. The image was then vectorised and a filter was used to reduce the speckle and noise and further draw out the relief, with a gradient finally added to emphasise the contrast of the River Thames and adjoining land. We were particularly pleased by some of the features that were brought out using the combination of these techniques, such as the large trees in Archbishop’s Park – the graphic here is from EA data and has had no manual intervention:

By way of comparison, here’s what they look like with Google’s aerial imagery:

Our artwork is named “Land Water Land” and we delivered it to the charity with the following caption:
Land Water Land is a data-driven artwork. LIDAR airborne laser scans, of the area around Lambeth Bridge, form a Digital Terrain Model that has been turned into a graphic that succinctly shows the character of the area. Tints, shading and vectorisation are used to highlight the River Thames, the dominant natural feature and the narrative of London, complementing the surrounding institutions which include Lambeth Palace, MI5, the International Maritime Organisation, Millbank Tower and the Tate Britain art gallery. Individual cars, buses, trains and boats are visible, while ripples of water from the river cause circular patterns and other artifacts to appear.
The auction is this evening at RIBA (the Royal Institution of British Architects). Our work is part of the silent auction on the evening, where people will be able to place bids by noting them down on a bid sheet beside them. There will also be a live auction of works by famous architects (last year’s included Zara Hadid and Richard Rogers.)
If you are along at the auction tonight – bid early, bid often!

The Power of Print
Cross-posted from London: The Information Capital’s website
London’s maps are special. They were drawn by pioneers such as Charles Booth, who revealed the full extent of the city’s poverty, Jon Snow, who deployed maps to determine the cause of cholera, and Phyllis Pearsall, who mapped 23,000 streets in her hugely popular ‘A to Z’ guide. But the map Londoners are probably most familiar with belongs to Henry Beck. His 1931 Tube map eschewed geographic accuracy for a more diagrammatical display of the city’s Underground lines. Instantly recognizable the world over, Beck’s map remains one of the most-loved depictions of the capital.
In recent years it has become possible to map London in a myriad of new ways thanks to the millions, if not billions, of data points generated everyday in the capital. Not only are colossal volumes of data being collected from Oyster cards, smartphones and social media, London’s data are also being made publicly available on an unprecedented scale. We have taken full advantage of these exciting developments to create a new book entitled London: The Information Capital.

We have spent the past year collating and visualising a huge range of data to create 100 maps and graphics about the world’s greatest capital city. They cover topics ranging from the police helicopters’ daily activities (above), to London’s Twitter hotspots, to art in the Tate galleries. We benefitted from public data to identify our subjects, and from the power of the latest computers and software to turn them into graphics. Given how high-tech this all sounds, a tablet-friendly e-book or website might seem to be the natural way to present our graphics.
Instead we chose paper and ink. Here’s why…
Firstly, paper maps have tangibility. We wanted to create an object you could sit with, pore over, share with your friends (in person) and then discuss. While digital maps can certainly be explored, they sometimes gain their interactivity at the expense of engagement. There are simple pleasures that a hardback book offers you that digital never will. One of the most exciting moments for us when creating the book was when we were sent a “dummy” copy – these were the pages of the book on the paper we had selected and with the final binding. All the pages were blank but it still felt good to hold and offered the skeleton that we were in the process of fleshing out with the colour of our graphics.

Secondly, print is a pretty incredible technology. You can simply see more at one glance on a printed page than you can on a smartphone screen without all the pinching, tapping and scrolling. To capture the beauty in the detail of London’s shipping lanes (above) or favourite cycling routes may have required some of most technologically-advanced plots ever produced for the capital, but technology is often no substitute for pen and paper. Before we wrote a line of computer code or bent a single Bezier curve, we sketched up and talked through our approaches with the mantra ‘just because you can, doesn’t mean you should’. Paper was therefore as integral to our work as computer processors.
Of course, paper and printing have some limitations, not least because printed maps and graphics are frozen in time: we cannot update them as the city changes. In some cases, that change is too slow to be noticed – for example, The City of London’s street layout has barely changed for centuries – whereas in others – such as house prices – change occurs almost daily. That said, even with the most changeable data, printed visualisations still offer important snapshots for the album of London’s history. We still look back in awe to London’s Victorian pioneers who’s printed data visualisation helped to set London on course to becoming the The Information Capital. If you had walked its streets then, you may have passed Florence Nightingale using her coxcomb plots to lobby for better sanitary conditions in military hospitals or bumped into epidemiologist William Farr plotting data on the city’s latest cholera deaths. Thanks to initiatives by the likes of the British Library and Wellcome Trust their work is still frequently exhibited available to view online.

To see the power of print up close, head over to City Hall, the headquarters of the Greater London Authority (GLA). One of the largest printed maps in London has been pasted to its ground floor (above). Commissioned in time for the 2012 Olympics and produced from aerial photos taken by Ordnance Survey, it shows the expanse of the capital in amazing detail. Instead of panning and zooming, you can walk over to your house or stand on your favourite landmark. Better still, we like to imagine people carrying the book around the capital alongside their Tube map so they can imagine the billions of data points swirling around them unencumbered by the need for WiFi, mobile data or charged batteries.
Purchase London: The Information Capital from Amazon, Waterstones, or Foyles